Как программно вытащить клип из библиотеки на сцену.
Допустим, вы создали клип (фрагмент ролика) и разместили его в библиотеке. Раньше мы просто перетаскивали такие
клипы на сцену и размещали где надо. А как быть, если нужно динамически добавлять экземпляры библиотечных
клипов (по времени или по какому либо действию пользователя)? Вот этим мы сейчас и займемся.
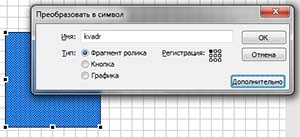
Для начала, нарисуем на сцене квадрат, выделим его инструментом «свободное преобразование», а затем,
в главном меню выберем «Изменить» — «Преобразовать в символ».
Даем символу имя «kvadr», тип «фрагмент ролика» (или MovieClip, если у вас
по английски). После этого удалим экземпляр символа со сцены.
Затем таким же образом нарисуем круг (другого цвета, для ясности), преобразуем его в символ «krug» и удаляем со сцены.
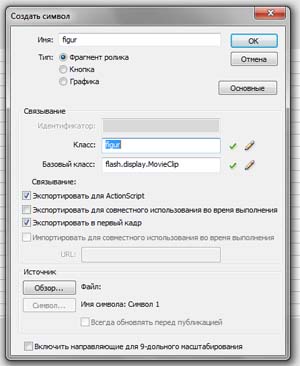
Теперь создадим в библиотеке новый символ (Ctrl+F8), назовем его «figur».
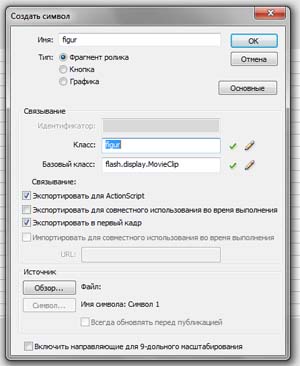
Для того, чтобы можно было управлять этим клипом при помощи ActionScript3, нужно поставить галочку напротив
«Экспортировать для ActionScript», как на рисунке. Видим, что после этого значением «Класс»
станет «figur», а «Базовый класс» — «flash.display.MovieClip». Жмем OK. Среда разработки выдаст предупреждение,
что «Определение для этого класса не может быть найдено в подкаталоге классов, поэтому...». Соглашаемся
и жмем OK.
Открывается окно редактирования символа «figur». Вытаскиваем мышкой из библиотеки на сцену редактируемого клипа
сделанные ранее символы «kvadr» и «krug». По очереди выделяем их и в свойствах (Ctrl+F3)
задаем имя экземпляра.
(Только латинскими буквами! Я круг назвал «krug», а квадрат — «kvadr». Хотя имя экземпляра
символа может и не совпадать с именем библиотечного символа!).
Теперь все готово, можно начинать программировать! Закрываем окно редактирования библиотечного символа
«figur» и переходим на основную сцену (нажав на «Сцена1» на полоске под временной линией).
Переименуем единственный слой (Слой1) в «action» (на названии слоя кликаем правой кнопкой мыши и
выбираем «Свойства».
В общем-то, такое переименование не обязательно, но мы это сделаем для себя,
чтобы знать, где мы пишем код).
Выделяем первый кадр на временной линии нашего слоя «action» и нажимаем F9, чтобы попасть в окно редактора
ActionScript. Там напишем следующее:
var figur1 = new figur();
addChild(figur1);
Протестируйте ролик. Вы увидите, что на сцене (в левом верхнем углу) появился
экземпляр класса figur
из библиотеки! Объясняю.
var создает новую переменную с заданным нами именем.
new создает экземпляр класса.
addChild(figur1)
размещает созданный экземпляр класса на сцене (без этого
figur1 не отображался бы. Перевод addChild — создать ребенка, ребенка сцены, разумеется).
Во флэш множество готовых классов, обладающих различными свойствами, методами и реакцией на
события. С одним классом мы с вами уже знакомы — это класс визуального отображения MovieClip, на основе
которого мы создали класс figur. Класс figur, являясь потомком базового класса MovieClip, наследует все его
свойства и методы.
Свойства и методы — что же это такое? Если в описании класса присутствуют переменные, они
становятся свойствами класса, а функции, присутствующие в описании класса — это и есть методы. Когда мы
написали «new figur();», мы вызвали метод figur() класса
figur.
Теперь попробуем программно изменить свойства созданных экземпляров классов. Добавьте в редакторе кода следующие строки:
var figur2 = new figur();
figur2.x=100;
figur2.y=100;
figur2.width+=100;
figur2.height+=100;
addChild(figur2);
Протестируйте ролик. Видно, что над первым экземпляром класса
figur появился еще один, у которого мы изменили
свойства
x (положение по оси x),
y (положение по оси y),
width (к первоначальной
ширине добавили 100 пикселей),
height (к первоначальной высоте добавили 100 пикселей).
Как видите, чтобы обратиться к свойству (или методу) какого либо объекта, после имени объекта ставят точку,
после которой пишется название свойства (или метода).
Теперь, давайте изменим свойства какого-либо объекта (например, круга), входящего в состав класса
figur. Вы не забыли, что мы внутри библиотечного символа
figur имеем символы
krug
и
kvadr? Напишем (не стирая предыдущего) следующее:
var figur3 = new figur();
figur3.x=200;
figur3.krug.alpha=0.5;
figur3.kvadr.alpha=0.2;
addChild(figur3);
Тестируем ролик и видим, что в новом экземпляре класса
figur (
figur3), круг и квадрат имеют
прозрачность (свойство
alpha), которое мы изменили.
Объекты krug и kvadr являются свойствами класса figur. Мы можем обратиться
к свойствам не только всего экземпляра figur3, но и к свойствам его свойства krug, в данном
примере это свойство alpha, то есть прозрачность.
Свойство alpha по умолчанию, равно 1, то есть полностью непрозрачный. Значение 0 означает полностью прозрачный,
не будет видно ничего. Если задать alpha = 0.3, то объект будет непрозрачным на 30%.
Таким образом, мы получили представление о том, как программно вытащить на сцену библиотечый клип (причем,
можно создать сколько угодно экземпляров),
а также научились обращаться к свойствам созданных клипов.
На сегодня все.
14.05.2011.
Владимир.