

Группировка обязательна для создания анимации движения. При группировке теряется возможность изменения входящих в состав группы объектов. Группу можно растягивать, сжимать, масштабировать, вращать, копировать и вставлять (тем самым тиражировать). Группу можно разгруппировать, например, если нужно внести какие-то изменения в составляющие ее объекты. Разгруппировка производится при помощи той же вкладки изменить.


А вот удаление символа — родителя из библиотеки приведет к удалению всех его потомков с рабочего стола!
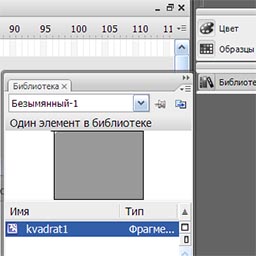
Редактирование символа. Создайте на рабочем столе путем перетаскивания из библиотеки три экземпляра kvadrat1. Затем, наведя курсор на название символа kvadrat1 в библиотеке, нажмите правую кнопку мыши. Выберите редактировать. Откроется окно редактирования выбранного символа. Для примера выделите заливку квадрата и измените ее цвет (надеюсь, что вы уже это умеете делать, если нет, то вам лучше вернуться к предыдущей статье (главе)). Изменив цвет заливки квадрата, вернитесь к рабочему столу основной сцены (выше рабочего стола редактируемого символа вы найдете полоску с надписями Сцена1 и kvadrat1. Щелкнув на Сцена1, вы вернетесь к основному рабочему столу, а окно редактирования символа закроется). На рабочем столе все экземпляры kvadrat1 изменили цвет!Редактирование библиотецного символа приводит к изменению всех его потомков!

Все другие слои лучше временно заблокировать, чтобы случайно не испортить ранее нарисованное. Для этого
надо щелкнуть на точке возле ненужного в данный момент слоя ниже нарисованного замочка. При этом появится
замочек на уровне заблокированного слоя. Повторный щелчок на замочке снимет блокировку. Если слоев много, щелкнув на
верхнем замочке, можно заблокировать все слои, а затем разблокировать только нужный в данный момент.
Рядом с замочком вы найдете изображение глаза. Этот инструмент делает содержимое слоев невидимым.
Следовательно, можно оставить видимым только тот слой, в котором вы работаете в данный момент.
Внимание. Блокировка или «невидимость» слоев никак не сказывается при тестировании и создании
swf файла. То есть, это всего лишь инструменты, созданные для удобства работы, а не для создания визуальных
эффектов.

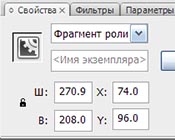
Задание свойства имя экземпляра сделает визуальный оьъект доступным для программирования. Это, по сути — имя переменной. Поэтому, имя объекта должно начинаться с латинской буквы или знака подчеркивания, и содержать латинские буквы, цифры и знак подчеркивания. В ActionScript регистр букв имеет значение, поэтому переменная с именем _per1 не есть переменная _pER1. Но это, конечно, пригодится вам в будущем, когда мы начнем использовать ActionScript3 для программирования.
На сегодня это все. Ждите продолжения. Надеюсь, вы читали эту статью и параллельно пробовали сделать то, о чем в ней говорилось. Без этого ничего не получится.