Какую версию Flash выбрать? Начинаем рисовать.
(статья адресована учителям (и не только), начинающим работать со средой разработки Adobe Flash)
Итак, вы решили таки войти в сообщество флэшеров. Похвально! Теперь вам предстоит
выбрать, какую версию флэш устанавливать.
Популярностью пользуются версии Macromedia Flash 7 и 8, а также Adobe Flash 9 (CS 3) и 10 (CS 4).
Flash 7 и 8 я вам устанавливать не советую, так как они поддерживают язык программирования
ActionScript2, но не дружат с более современным ActionScript3.
Adobe Flash 10 (CS 4), хоть и является наиболее современной версией, на мой взгляд
не является предпочтительной для начинающих флэшеров. Уж больно запутан интерфейс. Да и доступные для
скачивания пробные версии этой программы часто оказываются «глючными». А посему, остановимся на
Flash 9 (CS 3), как на универсальной, проверенной версии. Flash 9
поддерживает как ActionScript2, так и ActionScript3, имея при этом интерфейс, схожий с интерфейсом
более ранних версий.
Итак, находим в интернет пробную 30 дневную версию Adobe Flash 9 и устанавливаем на
домашний
компьютер. При первом запуске программа предложит завершить установку путем ее регистрации. При этом
выберайте «использование в ознакомительных целях» и пользуйтесь в течение 30 дней.
К сожалению, я не могу вам изложить, как 30 дневную версию сделать постоянно работающей, боюсь, что за это
на наш сайт могут обидеться производители программного обеспечения. Но интернет велик, и кто ищет, тот всегда
найдет.

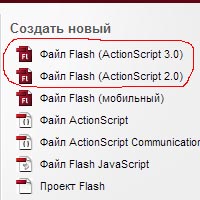
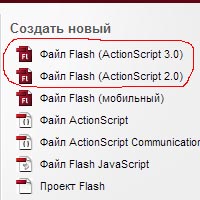
Наконец, все установлено и работает. При запуске программа предлагает вам создать файл определенного
типа — выбираем Файл ActionScript2 или ActionScript3. Пока вы не начали заниматься программированием,
это все равно.
Откроется что-то похожее. Теперь надо сохранить созданный файл разработки под каким-либо
именем и в папке, где вы его сможете потом найти. Для этого в главном меню открываем меню
«файл» (как и во многих других программах он слева), выбираем «сохранить» или
«сохранить как», выбираем нужную папку и задаем имя с расширением «.fla», например
«proba1.fla».
Не рекомендую задавать имя файла, состоящее из русских букв, используйте латинский алфавит
— меньше проблем.
Задайте также такие свойства будущего ролика, как частота кадров, ширина, высота, а, если нужно,
то и цвет фона. Для этого дважды кликните на « 12.0 кадр » (см. на рисунке).
Теперь можно пробовать рисовать. Это для тех, кто еще не пробовал, конечно.
Флэш создает
векторную графику. Что это такое? Ну, например, цифровая фотография —
это растровая графика, где изображение подобно мозаике из маленьких разноцветных квадратиков — пикселей. При
большом увеличении пикселы становятся видны, края изображения станут зубчатыми. Векторная графика,
созданная во флэш, математически описывает объект в виде замкнутых кривых, заполненных каким-либо
цветом. При не очень сложном рисунке такой способ кодирования изображения более выгоден
в плане размера конечного файла. Кроме того, даже при очень большом увеличении не происходит
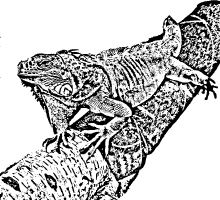
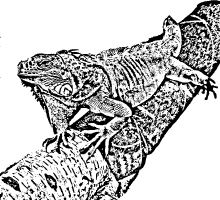
ухудшения качества изображения. Чтобы убедиться в этом, кликните правой кнопкой мыши на изображении с пояснениями,
которое представлено выше (это флэш-ролик), выберите «увеличить масштаб» (можно несколько
раз). Вы увидите, что качество скриншота ухудшается (растр), а красных надписей — нет (векторная
графика).
Однако, для фотографий векторная графика не приемлема — слишком много описаний кривых, что
чудовищно увеличивает размер выходного ролика и загружает центральный процессор при его выводе на
экран. Поэтому, во флэш можно и нужно использовать и растровую графику путем импорта готовых изображений
(фотографий, сложных рисунков, фрагментов видео).
Итак, начинаем рисовать.
Выберем цвет линий и заливки. На панели инструментов найдите два цветных квадратика, рядом с которыми
изображены карандаш и наклоненная банка с краской. Кликнув на квадратике можно выбрать цвет линии (карандаш)
и заливки (банка с краской). Для наглядности выберите разные цвета, капример, красный и синий.
Помните, что во флэш линии (обводка) и заливки (фон) — это разные объекты! Есть инструменты, рисующие линии,
инструменты, рисующие заливкой, а некоторые инструменты создают и то, и другое одновременно.
Сначала надо выбрать инструмент для рисования.
На панели инструментов выберите прямоугольник или овал (во флэш 9 выбор этих инструментов
совмещен в одной кнопке. Для осуществления выбора наводим на нужную кнопку курсор, нажимаем на левую
кнопку мыши и не отпускаем до появления дополнительного меню, где выбираем прямоугольник, овал или
другой инструмент рисования). Затем переместите курсор на рабочий стол, нажмите на левую кнопку
мыши и, не отпуская кнопки, протяните курсор в сторону и вниз, после чего отпустите кнопку. У
вас получится прямоугольник (или овал) состоящий из контура (линии) и заливки. Эти два объекта не связаны
друг с другом и их можно использовать по отдельности. Убедимся в этом, а мимоходом познакомимся
с
инструментами выделения. На панеди инструментов выберем стрелку (самый верхний инструмент).
Кликнем на фоне нарисованной фигуры. Фон изменился, он выделен! Наведите на него курсор, нажмите
левую кнопку мыши и (не отпуская кнопки) перетащите выделенный объект в свободное место рабочего
стола (отпустите кнопку). Видно, что заливка переместилась, а контур остался на месте.
Чтобы снять с объекта выделение, переместите курсор на свободный участок рабочего стола и
щелкните мышкой. Чтобы выделить несколько объектов по выбору, нажмите клавишу Shift на клавиатуре и, не отпуская ее,
выделите нужные объекты. Чтобы выделить часть объекта, выделяйте не щелчком на объекте,
а протягиванием, причем начинать выделение нужно вне объекта. Удалить объект (или часть его)
можно путем выделения и нажатия на клавишу Delete.
Осторожнее с выделениями. Если какой либо объект выделен, а вам захотелось изменить цвет кисти,
выделенный объект неожиданно тоже перекрасится! Если вы совершите какую то ошибку — не страшно.
Зайдите в гдавное меню, правка (или редактирование как вариант перевода), и отмените последнее действие.
Либо просто нажмите одновременно клавиши Ctrl и Z (в дальнейшем, сочетания клавиш будем писать
как Ctrl+Z).
Инструмент стрелка нужен не только для выделения и перетаскивания, но и для изменения формы графического
объекта. Выбрав стрелку, щелкните на свободном месте стола (чтобы снять выделение со всех объектов),
а затем аккуратно приближайте курсор к краю графического объекта, пока рядом со стрелкой курсора
не появится маленькая кривая линия. В этот момент нажмите левую кнопку мыши и, не отпуская ее, протяните
в нужную сторону. Вы увидите, что край объекта вытягивается, а объект остается на месте.
Другие инструменты рисования.
Линия. Рисует линии без заливок. Для получения строго вертикальной или горизонтальной линии удерживайте
во время рисования клавишу Shift.
Карандаш. Служит для рисования линий произвольной формы. Я его почти никогда не использую,
требует твердой руки и острого глаза. Легче нарисовать инструментом
линия несколько пересекающихся
прямых, а затем, вытянуть фрагменты
стрелкой.
Кисть. Рисует заливкой. Может иметь разный размер и форму кончика, а также несколько режимов
рисования. Эти опции становятся доступными после выбора инструмента внизу панели инструментов.
Вы уже наверняка заметили, что при наведении курсора на панель инструментов, рядом с инструментом, находящимся
под курсором, появляется подсказка. Поэтому я не счел необходимым снабжать статью многочисленными скриншотами.
Перо. Служит для создания замкнутой ломанной линии путем расстановки точек (линии между смежными
точками образуются без протягивания). Чобы прекратить действие этого инструмента, надо навести
курсор на первую из созданных точек и поставить точку внутри нее. Поэкспериментируйте, стобы понять,
что я имею в виду. Полученную ломанную линию можно изменять инструментом
стрелка.
Другие инструменты выделения.
Спецвыделение. Обычно второй сверху на панели инструментов. Выделяет линии с появлением
«точек трансформации».
Свободное преобразование. Выделяет графический объект целиком с визуализацией описанного вокруг
объекта прямоугольника с точками по углам и сторонам, а также белой точкой посередине. Выделив
таким образом объект, можно его растягивать, сжимать, менять масштаб, поворачивать (в зависимости от
того, к какому месту прямоугольника выделения приблизить курсор. Можно также переместить белую
точку, расположенную внутри выделения для изменения точки привязки свободного преобразования. Чтобы понять, как это работает,
поэкспериментируйте с инструментом.
Преобразование градиента. Этот инструмент привязан к той-же кнопке на панели, что и
свободное преобразование.
Чтобы его выбрать, нужно навести курсор на кнопку, нажать левую кнопку мыши и не отпускать до появления
меню выбора (помните выбор овала или прямоугольника). Действие этого инструмента я объясню позже, когда буду давать
понятия о градиентной заливке.
Лассо. (Здравствуй, фотошоп). Этим инструментом можно выделить графические объекты различной формы (или часть объектов).
Ластик. Этот инструмент скорее можно отнести к инструментам рисования (если нужно стереть часть нарисованного).
Имеет несколько режимов, которые становятся доступными в нижней части панели инструментов при выборе ластика.
Так, меняя режимы, можно стирать все, только линии, только заливки. Можно также изменять размер и форму ластика.
Ведро с краской. Заливает нужным цветом замкнутый графический объект — это может быть
как пустое пространство, ограниченное со всех сторон линиями или заливками, так и заливка определенного
цвета, цвет которой нужно изменить.
Ну что-же, для первого раза, я думаю, достаточно. До новых встреч.
PS. Да, чуть не забыл! Для того, чтобы посмотреть, как будет выглядеть ваш ролик, в главном
меню выберите
управление (должно быть четвертым справа),
тестировать ролик.
Вы увидите результат во флэш-плеере. Кроме того, в той же папке, где вы сохранили свой файл
разработки (test1.fla например) появится файл test1.swf — готовый флэш-ролик.
Евсеев Владимир. 29.10.2010